Continuaremos nosso guia para iniciantes em Game Maker. Neste guia, continuaremos o que fizemos na aula passada. Desta vez, vamos dar uma olhada mais á fundo nas Rooms, e discutirmos um pouco sobre background. Mas, principalmente, iremos aprender a usar os importantíssimos tilesets!
Na aula passada, conseguimos terminar o nosso personagem básico. Ele anda, ele ataca, mas provavelmente está deprimido, pois ele não tem por onde andar e muito menos em quem atacar. Neste caso, vamos dar um passo de cada vez. Começaremos então utilizando a room criada na aula passada, a nossa rm_testroom.
Começaremos a dar um visual ao nosso jogo, adicionando dezenas de Tilesets. A vantagem do uso de Tilesets é que você pode criar um único obstáculo geral, e colocá-lo sobre os Tilesets que podem tanger com a personagem. O jogador terá a impressão de que tudo aqui é sólido e real, mas na verdade estamos usando uma parece invisível por cima de tudo aquilo. A grande vantagem disso é a ENORME economia de memória, tornando o seu jogo muito mais rápido, leve e com uma boa fluidez.
"Ahn?!? TILESET?!? Que isso?! Parede invisível?! Porra, explica isso direito!"
Bom, nada melhor do que visualizarmos como vai ser feito:
Isso é uma room com os Tilesets. Tudo o que você vê nela: árvores, lagos e pedras, não existe. Você está vendo, mas para o jogo isso não tem o menor significado, ou seja, seu personagem vai passar por cima disso tudo como se não houvesse nada. E, de fato, não há.
A ideia é marcarmos os obstáculos para o jogo entender que o seu personagem não pode, em hipótese alguma, passar por ali andando. E obviamente não iremos fazer isso em todos as árvores, rios e pedras da tela: é aí que mora o segredo. Nós vamos colocar as paredes invisíveis que eu mencionei apenas sobre os obstáculos que o jogador pode a vir encostar:
Agora que nós ja temos idéia, vamos trabalhar encima disso. Primeiro de tudo, vamos criar uma nova Mask, desta vez com o formado quadrado e que tenha sua origem no (0,0). Isso por quê paredes invisíveis devem ser blocos consistentes que ocupam a área toda (se nós usarmos a Mask redonda, dará a impressão que ela tem "buracos" quando o jogador andar encostando nela). E o fato da origem ser (0,0) é que é muito mais fácil alinhar com os tilesets desta maneira. Então, na prática, deverá ficar algo parecido com isto:
Nomeie esta nova mask de sprite_mask_qudrado16x16. Esta mask será exclusiva das paredes invisíveis: todo o resto dos objetos utilizará a mask anterior (sprite_mask_padrao16x16).
Agora, crie um objeto chamado de "objeto_obstaculo_geral". Nele, coloque a mask quadrada 16x16 que acabamos de criar, desmarque a opção Visible e marque a opção Solid. Agora, precisamos que o nosso personagem entenda que isso é um obstáculo, e ele não pode passar por ele. Quero que note que isso não deve ser feito ao contrário: nunca devemos ensinar o obstáculo a não deixar o personagem passar por cima dele. Isso se deve ao fato de que em todas as rooms teremos um único personagem, e dezenas ou centenas de paredes invisíveis. É muito melhor ensinar um que vale por todos, do que ensinar todos para lidar com um. Além do mais, para objetos em que usaremos muitas instâncias simultaneamente como é o caso das paredes invisíveis, é sempre melhor que usemos o mínimo de eventos possível, para não sobrecarregar a memória do computador.
Já podemos deixar o objeto_obstaculo_geral de lado então, e voltemos ao objeto_jogador_geral mais uma vez. Desta vez uma coisa bem rápida: vamos adicionar um evento de Colisão entre o nosso objeto_jogador_geral com o nosso objeto_obstaculo_geral. Apenas este simples código irá resolver nosso problema:
{
//Ao colidir com o obstáculo, o jogador volta para as coordenadas anteriores à colisão, efetivamente tornando impossível ele passar por cima de um obstáculo qualquer.
x = xprevious;
y = yprevious;
}
Pronto! Agora temos o obstáculo em sí, a parede invisível. Mas para que ela faça algum sentido (à menos que o propósito do jogo seja encontrar o caminho através de um caminho invisível) precisamos também da parte visual. E isso é trabalho dos já mencionados Tilesets.
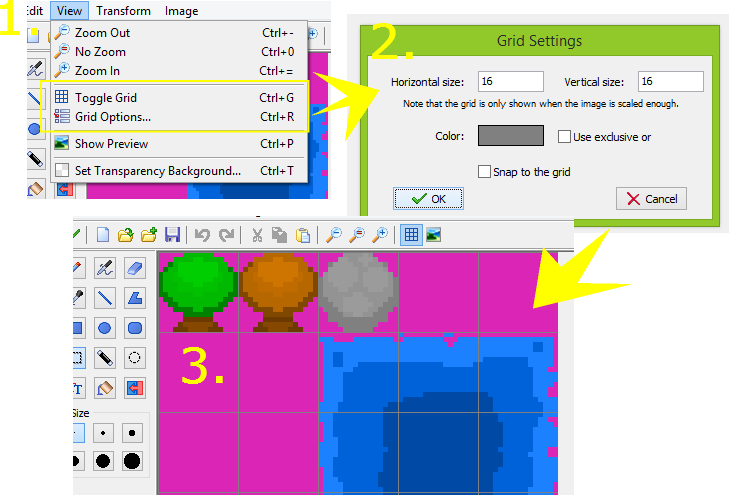
Um tileset nada mais é que um plano de fundo (background) dividido em vários cortes iguais. O tamanho do Background pode ser qualquer. Eu recomendo que você, por hora, use um do tamanho 80x80. As divisões devem ser de 16x16 (para dividir, selecione a opção do background "Use as Tileset"). Na hora da edição da imagem, você só conseguirá ver onde estão as linhas de recorte se você configurar e ativar a Grid corretamente, desta maneira:
Lembre-se que deixar cada um no seu quadrado, literalmente, é muito importante. Você pode utilizar dois ou mais quadrados para um mesmo desenho, sem problemas, mas é importante respeitar as linhas de divisão dos outros desenhos. Neste Tileset, você irá colocar todos os seus obstáculos. Se precisar, aumente o tamanho do background utilizando a opção de edição "Resize cavas...", mantendo-os sempre á esquerda-superior, para evitar estragar os desenhos nas Rooms. Como os obstáculos são tamanho padrão 16x16, prefira manter o background em múltiplos de 16 para formar quadrados perfeitos (por exemplo, 80x80, 160x160, 128x128, 192x192, etc).
Assim que desenhado os obstáculos, distribua-os na rm_testroom e aplique a mesma lógica mostrada no início: coloque uma instância do objeto_parede_invisível sobre todos os tilesets que o jogador possa, de qualquer maneira, encostar.
É importante lembrar que, assim como os objetos, os tilesets também usam o recurso de depth. Logo, você pode criar várias camadas diferentes de tilesets, garantindo sempre que o tileset usando no chão fique abaixo do tileset da parede, por exemplo.
Para finalizar, para cobrir o plano de fundo você pode criar outro background comum, chamado bg_comum_0. Em seguida, para aplicar um background na room, basta ir na aba "backgrounds", selecionar o "background 0" e selecionar a imagem. Dica: ao usar uma imagem como background, desative a opção "Draw background color" para, de novo, poupar o máximo de memória da máquina possível.
Feito isso, já podemos ir para a nossa primeira...
Observer se a movimentação da personagem está com fluidez. Observe se ele não fica travando nas paredes. Caso isso ocorra, o problema está provavelmente nas Mask tanto da personagem quanto da parede invisível. Lembre-se de manter as paredes invisiveis sempre organizadas e perfeitamente colocadas sobre os Tilesets, para não dar a impressão de que o jogo está com algum defeito.
Eis outro exemplo da utilização dos Tilesets com a disposição das paredes invisíveis:
Certinho! Nossos obstáculos estão funcionando perfeitamente (uhul!)! E agora que você já sabe o truque, pode começar a praticar, criando novos Tilesets e treinando seu olho para perceber com mais velocidade onde você precisa ou não encaixar as paredes invisíveis. Tudo é questão de prática!
Com isso, já podemos ir para a próxima aula!
Assim que desenhado os obstáculos, distribua-os na rm_testroom e aplique a mesma lógica mostrada no início: coloque uma instância do objeto_parede_invisível sobre todos os tilesets que o jogador possa, de qualquer maneira, encostar.
É importante lembrar que, assim como os objetos, os tilesets também usam o recurso de depth. Logo, você pode criar várias camadas diferentes de tilesets, garantindo sempre que o tileset usando no chão fique abaixo do tileset da parede, por exemplo.
Para finalizar, para cobrir o plano de fundo você pode criar outro background comum, chamado bg_comum_0. Em seguida, para aplicar um background na room, basta ir na aba "backgrounds", selecionar o "background 0" e selecionar a imagem. Dica: ao usar uma imagem como background, desative a opção "Draw background color" para, de novo, poupar o máximo de memória da máquina possível.
 |
| Não se esqueça de desativar a "Draw Bg. Color", como eu fiz. |
Observer se a movimentação da personagem está com fluidez. Observe se ele não fica travando nas paredes. Caso isso ocorra, o problema está provavelmente nas Mask tanto da personagem quanto da parede invisível. Lembre-se de manter as paredes invisiveis sempre organizadas e perfeitamente colocadas sobre os Tilesets, para não dar a impressão de que o jogo está com algum defeito.
Eis outro exemplo da utilização dos Tilesets com a disposição das paredes invisíveis:
 |
| Sem as paredes invisíveis. |
 |
| Com as paredes invisíveis. |
Com isso, já podemos ir para a próxima aula!









Ei estou gostando das aulas muito boas espero que continue , estou com problemas na criação do personagem (Arte) fica muito tosco , você teria alguma dica pra isso ou algum programa melhor que aquele padrão do game Maker ??
ResponderExcluirOlá amigo... bem, tudo vem da prática e do seu estilo favorito. Pixels arts podem ser encontradas facilmente na internet em depósitos públicos. Mas se você aprimorar sua técnica, garanto que será melhor.
Excluir